
O EVO app é um aplicativo mobile com ferramentas de gestão específicas para o dia a dia de uma academia.
Dor do usuário
As recepcionistas em academias enfrentam um intenso fluxo de trabalho, incluindo atendimento a novos alunos, venda de planos e orientação a novos clientes. A venda de planos é especialmente demorada, exigindo cadastro extenso, escolha do plano e registro do pagamento.
A hipótese era que adicionar o fluxo de vendas no aplicativo de gestão — fluxo que já existe no aplicativo web — poderia aliviar a carga da recepção durante os horários de pico.
Meu desafio pessoal
A ampla possibilidade de configurações de plano, gerou uma quantidade enorme de cenários para desenhar, o que exigiu muita atenção às regras de negócio.
Precisei criar inúmeras variações de tela para chegar uma interface que oferecesse tantas possibilidades, mas que ao mesmo tempo não exigisse muito esforço cognitivo do usuário. Além disso, o esforço de prototipar tantas telas foi caótico (e divertido ao mesmo tempo).

Os testes de usabilidade ajudaram a identificar alguns problemas comuns entre os usuários. Com isso, fomos evoluindo o desenho em cada etapa do fluxo de vendas.
Esses testes não garantem o sucesso da feature, mas ajudaram o time a seguir em frente com o desenvolvimento com mais segurança.
Abaixo eu apresento alguns exemplos de mudanças de interface que foram resultado desses testes.



Visão geral
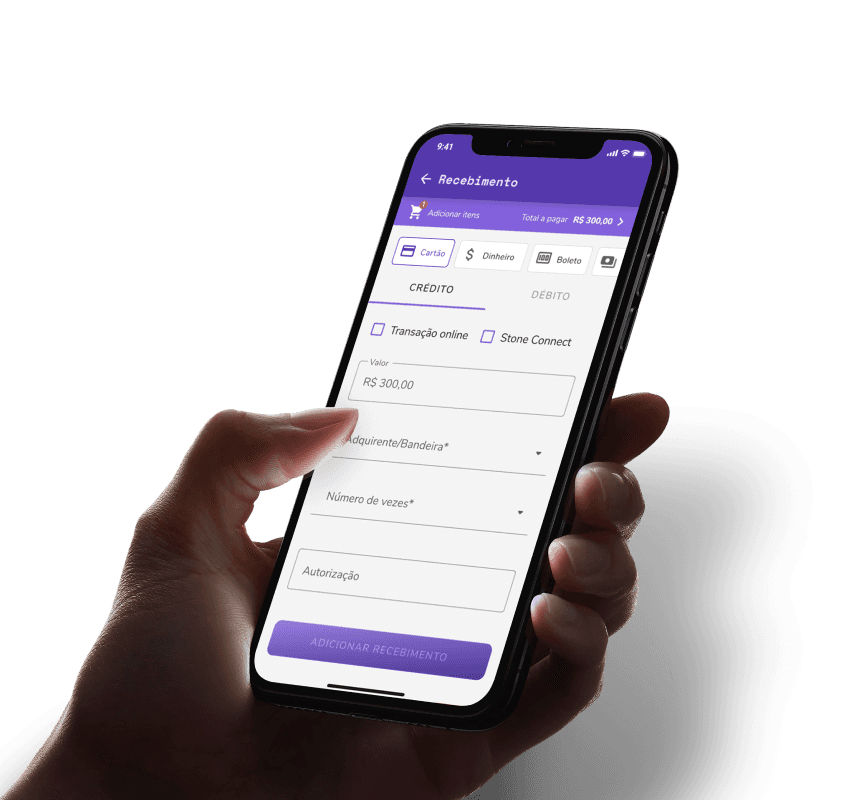
Logo abaixo eu apresento o resultado final da interface, o fluxo completo de ponta a ponta.
"Fluxo completo de vendas"
Aprendizados
O processo de implementação dessa feature foi divertido e, de certa forma, atendeu ao objetivo de negócio de ter uma "selling feature" no aplicativo. Mas achei importante destacar algumas coisas que atualmente considero que poderiam ter sido diferentes:
Muito esforço na criação de protótipos: Prototipar TODAS as interações foi desnecessário. Com alguns prints e perguntas bem feitas nós poderíamos ter conduzido bons testes e ter tido os mesmos aprendizados.
Tamanho do escopo: Poderíamos ter quebrado essa entrega em MUITAS etapas, começando pela etapa com maior valor e menor esforço de implementação.
Falta de clareza em relação aos KPIs: A demanda não surgiu do nada, ela veio de uma dor do cliente que nós identificamos, isso é verdade. Mas não trouxemos muitos dados quantitativos para a mesa. Também não pensamos em que ponteiro mexer além da "percepção de satisfação do usuário", que é bem vago.
Falta de acompanhamento: Como essa entrega não estava amarrada a uma estratégia clara, também não estava muito claro o que acompanhar em seguida ou que melhorias fazer.
Muito foco no "Delivery": Talvez esse ponto seja um resumo dos anteriores. Essa demanda, acima de tudo, refletia um interesse da diretoria. Mesmo assim, havia espaço para propor uma nova estratégia que envolvesse levantar mais aprendizado antes de "sair fazendo". Não aproveitamos essa oportunidade na época.
Esses erros foram resultado do nível de maturidade de produto do time, somado a uma estratégia de produto pouco clara. Creio que isso é bem claro para todos os que estavam envolvidos no projeto nessa época e fico feliz de olhar para trás ver que fizemos ajustes nos processos que vieram depois.